ブログの配色の黄金比とは?色を選ぶポイントは色相環

ブログの配色の黄金比とは?色を選ぶポイントは色相環の記事をご紹介します。
ブログ作成時に文字の色や背景色などの色を設定しますが、配色に相性があることをご存知ですか?
色相環と呼ばれる相性の良い色を示すものや、配色を割合で表すものがあります。
今回はそんな配色の割合と色相環について解説していきます。
配色のベストな割合とは?
配色には黄金比と呼ばれるものがあり、ベースカラー、メインカラー、アクセントカラーの3つで分類されています。
ベースカラー
ブログで最も多く使用される色のことで、背景や余白に使われる色のことを指します。
メインカラー
サイトの主役となる色のことで、文字など多くの場所で使用されます。
アクセントカラー
ブログ内で目立たせたい箇所やブログの雰囲気を引き締めたい時に使用される色のことで、見出しや重要な単語に使用します。
配色の割合は、
70%:25%:5% = ベースカラー:メインカラー:アクセントカラー
に分けられます。
この3つの割合を守ることで美しく読みやすいデザインにすることができます。

配色のポイント
割合が理解できたところで、配色をする際のポイントを2つ紹介します。
・色の印象を考える
色はそれぞれ違う印象を持っています。
好きな色で選ぶことも選択方法として挙げられますが、どの色がどのような印象を与えるかを意識して選ぶことで、そのブログのイメージが纏まります。
例えば、ブログの内容が自然のことについての場合は自然をイメージしやすい緑を使用し、祭りなどの活発な行事を紹介するブログの場合は情熱がイメージできる赤を使用する、などの工夫をしてみましょう。
・数種類の色を使用する
3つの配色の割合を前述しましたが、基本的には3種類の色のみを使用することでごちゃごちゃとした印象を無くし、すっきりと読みやすいブログになります。
それ以上の色を使用したい場合は全く違う色を選ぶのではなく、同系色を選ぶと違和感なく使用することができます。

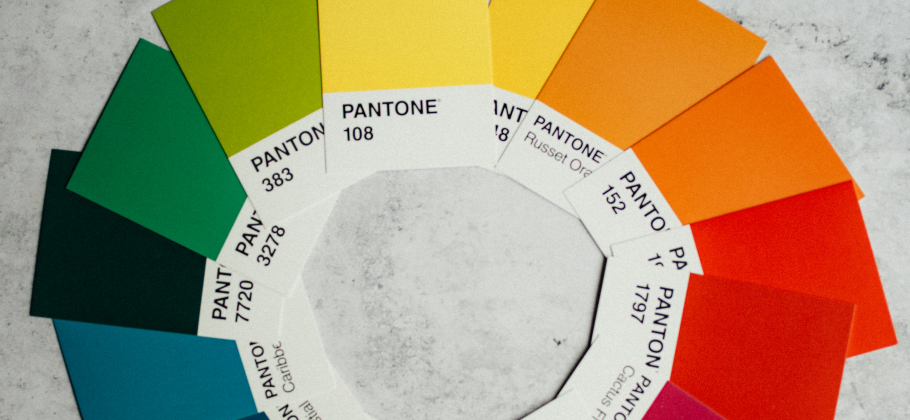
色相環を意識してみると
ブログの配色で意識してほしいことの1つに、色相環というものがあります。
これは色相を円環にして表した図のことで、近くにあるものは相性が良いと言われています。
一方、円の反対側にある色のことを補色と呼び、真反対の色を指します。
この補色を利用することで、はっきりとしたコントラストを作成することができるため、メインカラーとアクセントカラーで使用されます。
色を分類する方法は多くありますが、有名なのは暖色、寒色、中性色に分けることです。
暖色は暖かみを感じる色で、赤やオレンジ、黄色などがあります。
寒色は寒さを表現する色で、青や水色などがあります。
中性色はどちらにも所属しない色で、緑や紫などが含まれます。

まとめ
スッキリと美しい印象のブログを作成するためにはこの配色に気をつけることで実現可能です。
配色の黄金比を守り、基本的に3色以内で抑えることでシンプルさを感じられ、メインカラーとアクセントカラーを補色にすることでメリハリのあるブログを作成することができます。
それぞれの色が与える印象を意識して配色を行ってみてください。



